DialogFragmentを使ったカスタマイズ可能なダイアログ
androidx java
2021.6.14 2020.5.26 Coskx Lab
1 はじめに
AlertDialogは簡単にダイアログを表示することができますが,自由度が限られています。
ダイアログ内の部品をカスタマイズしたい場合はAlertDialogではなくカスタマイズ可能なダイアログを使いたいです。
。
カスタマイズ可能なダイアログを生成・表示・結果の取得する作業についてのメモを作っておきたいと思います。
(何度も調べながら作成して,そのたびにはまってしまうので)
androidx版への書き換えのときにも重宝しています。
ソースコード
2 使用環境
- Windows 10 64-bit
- Android Studio 4.1.3
3 作りたいダイアログ
縦位置でも横位置でもそれなりにフィットするダイアログで,途中でデバイスを回転しても正しく動作するダイアログを作成します。
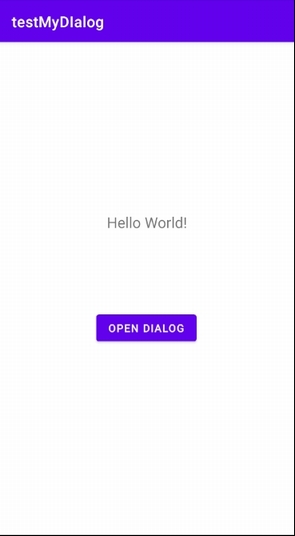
テストアプリ(ダイアログ表示用ボタンがついている)

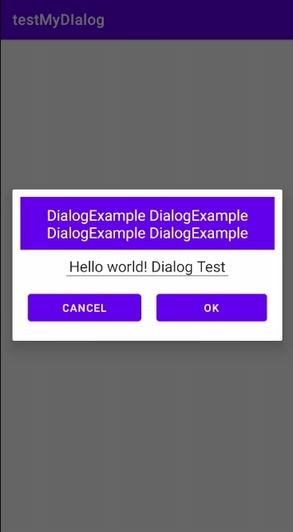
ダイアログ(縦表示)
DialogExampleが4つ書いてあるところがタイトルで,Hello world! Dialog Testが書いてあるところがユーザの入力です。

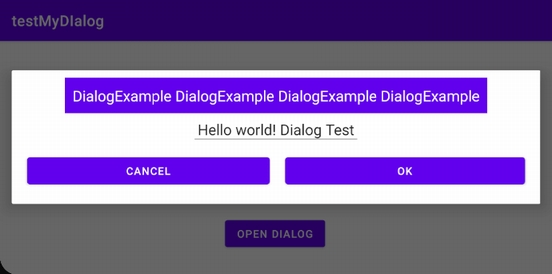
ダイアログ(横表示)
DialogExampleが4つ書いてあるところがタイトルで,ダイアログの横幅が長くなったので1行になっています。

3 カスタマイズ可能なダイアログの流れ
よく使用されるのは,AlertDialogをカスタマイズする手法ですが,自由度を確保するため,Dialigを使用してカスタマイズしていきます。
カスタマイズ可能なダイアログでは,使いたいダイアログの数だけ専用のクラスを定義し,そのインスタンスを作って利用することになります。
1つのダイアログの専用クラスから複数のインスタンスを作って,別な用途に使うというのは,クラス定義が複雑になるので,そのような使い方はしません。
1つのダイアログの専用クラスのインスタンスは一つのみとします。
このダイアログのインスタンスは,呼び出される可能性がある間存在し続けるようにします。
(例えばMainActivityが動作している間の場合にはOnCreate()で作ります。)
しかし,ダイアログインスタンスが生成された時はまだ,ダイアログ本体は作られていませんから,ダイアログ本体の部品に対する操作はできません。
ダイアログを表示するときに,部品付きのダイアログ本体が生成され,部品の設定を行い,表示します。
「OK」ボタンなどでダイアログ表示が終了したら,ダイアログインスタンスはリスナーを通じて,呼び出し側に得られたデータを返します。
一連の作業を終えたら,ダイアログ本体を閉じます。(見えなくするだけでダイアログ本体を閉じない使い方もありますが,ここでは扱いません。)
ダイアログは消えてしまいますが,ダイアログインスタンスは次の呼び出しに備え,存在し続けます。
リスナーは2重構造になります。
ダイアログ本体からダイアログインスタンスへデータを渡すリスナとさらにダイアログインスタンスから呼び出し側へデータを渡すリスナです。
ダイアログ本体からダイアログインスタンスへデータを渡すリスナの設定はダイアログクラスに記述され,
ダイアログインスタンスから呼び出し側へデータを渡すリスナは呼び出し側に記述されます。
4 専用ダイアログクラスのソースコード
専用ダイアログのクラスの例です。
boolean busyを使って二重起動を抑制しています。(なくてもよいはずですが,以前二重起動に悩まされたことがあります。一応安全のため)
クラスTestDialogのインスタンスの作成は,newInstance()で行われます。これはstaticメソッドである必要があります。
ダイアログ本体は,onCreateDialog()のときに作られます。onCreateDialog()はshow()が呼ばれた後で実行されます。
onCreateDialog()内にある2つのlistenerはダイアログ本体のボタンが押されたときに,呼び出されます。
そして,それぞれのonClick()でTestDialogインスタンスを呼び出したところにあるリスナを呼び出しています。
[重要]
次の2行はstaticにしておかないと,ダイアログが開いていたときに端末の向きが変わり,
Activityが再起動して,ダイアログが再表示され,ボタンをおしたときにクラッシュしてしまいます。
private static DogInterface.OnClickListener okClickListener = null;
private static DialogInterface.OnClickListener cancelClickListener = null;
次の1行は,staticにしておかないと,ダイアログが開いていたときに端末の向きが変わり,
Activityが再起動して,ダイアログが再表示されたとき,表示内容が変化してしまいます。
private static String mString;
staticにしていないときの不具合は,ダイアログが開いていたときに端末の向きが変わったり,
ダイアログが開いていたときに中断されて,デフォルト言語設定が変化したときに発生します。
これはMainActivityのonCreate()中でsetReadyTestDialog()が呼ばれリスナが登録され,
mStringも新たに作られますが,Activity再起動の場合には,すでに起動しているfragmentは以前の状態で動作するため,
新しい設定とは矛盾が生ずるためです。
import android.app.Dialog;
import android.content.DialogInterface;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.DialogFragment;
import androidx.fragment.app.FragmentManager;
public class myDialogClass extends DialogFragment {
private static final String TAG = "coskx:myDialogClass";
private Dialog mDialog;
//これはstaticでなくてOK
private static DialogInterface.OnClickListener ClickListener = null;
// これは 画面回転などで再構築された際にそのまま動作するためには static でなければならない
private boolean busy = false;
private EditText mEditText; //[sec]
private static String mString;
// これは 画面回転などで再構築された際にそのまま動作するためには static でなければならない
//インスタンス作成時に呼ばれる
public static myDialogClass newInstance() {
Log.i(TAG,"newInstance()");
myDialogClass mmyDialogClass = new myDialogClass();
return mmyDialogClass;
}
public myDialogClass() {
Log.i(TAG,"myDialogClass() [constructor]");
busy = false;
}
//private Window MyWindow;
@Override
//show()のとき実行される これが最初に呼ばれる
public Dialog onCreateDialog(Bundle savedInstanceState) {
Log.i(TAG,"onCreateDialog()");
mDialog = new Dialog(getActivity());
mDialog.setContentView(R.layout.dialog_test);
//ダイアログの外部にタップしてもcancelにならない
this.setCancelable(false);
final Button btnpositive = mDialog.findViewById(R.id.ID_Positive_Button);
final Button btnnegative = mDialog.findViewById(R.id.ID_Negative_Button);
mEditText = mDialog.findViewById(R.id.ID_EditText);
mEditText.setText(mString);
// OK ボタンのリスナ
btnpositive.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG,"onClick positive button work started");
mString = mEditText.getText().toString();
Log.i(TAG,"onClick positive button work [ClickListener = " + ClickListener.toString() + "]");
ClickListener.onClick(mDialog, 0);
dismiss(); //これがないと消えない
Log.i(TAG,"onClick positive button work completed");
}
});
// Close ボタンのリスナ
btnnegative.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG,"onClick cancel button work started");
Log.i(TAG,"onClick cancel button work [ClickListener = " + ClickListener.toString() + "]");
ClickListener.onClick(mDialog,1);
dismiss(); //これがないと消えない
Log.i(TAG,"onClick cancel button work completed");
}
});
//*
//サイズの最適化 途中でデバイスが縦位置から横位置になってもそれなりに表示される
WindowManager.LayoutParams lp = mDialog.getWindow().getAttributes();
DisplayMetrics metrics = getResources().getDisplayMetrics();
int dialogWidth = (int) (metrics.widthPixels);
//int dialogHeight = (int) (metrics.heightPixels);
lp.width = dialogWidth;
//lp.height = dialogHeight;
mDialog.getWindow().setAttributes(lp);
//*/
return mDialog;
}
//これはdeprecated
/*
@Override
//show()のとき実行される onCreateDialogの次に呼ばれる
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.i(TAG,"onActivityCreated");
}
*/
@Nullable
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
// フィールドにレイアウトIDが保存されている場合は inflate して返す。
// 0 は未指定を意味する。
//if (mContentLayoutId != 0) {
// return inflater.inflate(mContentLayoutId, container, false);
//}
Log.i(TAG,"onCreateView()");
return null;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Log.i(TAG,"onViewCreated()");
}
//Dismiss()直後に呼ばれる
@Override
public void onDismiss(DialogInterface dialogif) {
Log.i(TAG,"onDismiss()");
super.onDismiss(dialogif);
}
//dismiss後,onDestroyView()より前に呼ばれる
@Override
public void onStop() {
Log.i(TAG,"onStop()");
super.onStop();
}
//dismiss後,最後に呼ばれる ダイアログ本体はこれで閉じられたことが判る
@Override
public void onDestroyView() {
Log.i(TAG,"onDestroyView()");
super.onDestroyView();
busy = false;
}
//クリックリスナーの登録
public void setOnClickListener(DialogInterface.OnClickListener listener) {
Log.i(TAG,"setOnClickListener() [okClickListener = " + listener + "]");
ClickListener = listener;
}
public void setText(String in) {
Log.i(TAG,"setText()");
mString=in;
//mEditText.setText(mString); show()のときにdialogが作られるので
//ここではdialogの実体に書き込めないので変数に保存するのみ
//onCreateDialogでdialogの実体に書き込んでもらう
}
public String getText() {
Log.i(TAG,"getText()");
return mString;
}
public void show(FragmentManager manager) {
if (busy) return;
busy = true;
Log.i(TAG,"show()");
show(manager, "dialog_fragmentXX");
}
}
5 専用ダイアログクラスのレイアウト
専用ダイアログのクラスのレイアウトです。文字列はハードコーディングです。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- コンテンツ -->
<TextView
android:id="@+id/ID_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:padding="10sp"
android:text="DialogExample DialogExample DialogExample DialogExample"
android:textSize="20sp"
/>
<EditText
android:id="@+id/ID_EditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:padding="8sp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/ID_Negative_Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10sp"
android:text="Cancel"
android:layout_weight="1"
/>
<Button
android:id="@+id/ID_Positive_Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10sp"
android:text="OK"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
6 MainActivityクラスのソースコード
MainActivityの例です。
fragmentManager = getSupportFragmentManager() のところが,androidxになってこれまでと記述が異なります。
OnCreate()中のsetReadyTestDialog()で,TestDialog のインスタンス mTestDialog を生成しています。
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
private final String TAG = "coskx:MainActivity";
private myDialogClass mmyDialogClass = null;
private FragmentManager fragmentManager;
private String mString = "Hello world! Dialog Test";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i(TAG,"onCreate()");
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.ID_ButtonGo);
fragmentManager = getSupportFragmentManager();
setReadyMyDialog();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG,"button onClick");
//ダイアログを表示する
showMyDialog(fragmentManager);
}
});
}
@Override
protected void onStart() {
super.onStart();
Log.i(TAG,"onStart()");
}
@Override
public void onStop() {
super.onStop();
Log.i(TAG,"onStop()");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i(TAG,"onDestroy()");
}
@Override
protected void onResume() {
super.onResume();
Log.i(TAG,"onResume()");
}
private void setReadyMyDialog() {
if (mmyDialogClass != null) return;
Log.i(TAG,"setReadyTestDialog()");
mmyDialogClass = myDialogClass.newInstance();
mmyDialogClass.setOnClickListener(new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.i(TAG,"onClick work started");
if (which == 0) {
mString = mmyDialogClass.getText();
Toast.makeText(MainActivity.this, "[OK] clicked. mString = [" + mString + "]", Toast.LENGTH_LONG).show();
} else {
Toast.makeText( MainActivity.this, "[Cancel] clicked.", Toast.LENGTH_LONG).show();
}
Log.i(TAG,"onClick work completed");
}
});
}
private void showMyDialog(FragmentManager manager) {
Log.i(TAG,"showMyDialog()");
mmyDialogClass.setText(mString);
mmyDialogClass.show(manager);
}
}
7 MainActivityクラスのレイアウト
MainActivityのレイアウトの例です。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_org"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.359" />
<Button
android:id="@+id/ID_ButtonGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="104dp"
android:text="Open Dialog"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_org"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
8 実行時の流れ
要所にLogを埋め込んであるので,実行時の流れがわかります。
実行の様子は次のようになりました。
(1) アプリを起動しました。
MainActivity: onCreate()
MainActivity: setReadyTestDialog()
myDialogClass: newInstance()
myDialogClass: myDialogClass() [constructor]
myDialogClass: setOnClickListener() [okClickListener = jp.gr.java_conf.coskx.testmydialog.MainActivity$2@615bffe]
MainActivity: onStart()
MainActivity: onResume()
(2) ダイアログを表示するためのボタンを押しました
MainActivity: button onClick
MainActivity: showMyDialog()
myDialogClass: setText()
myDialogClass: show()
myDialogClass: onCreateDialog()
myDialogClass: onCreateView()
(3) ダイアログのOKボタンを押しました
myDialogClass: onClick positive button work started
myDialogClass: onClick positive button work [ClickListener = jp.gr.java_conf.coskx.testmydialog.MainActivity$2@615bffe]
MainActivity: onClick work started
myDialogClass: getText()
MainActivity: onClick work completed
myDialogClass: onDismiss()
myDialogClass: onClick positive button work completed
myDialogClass: onStop()
myDialogClass: onDestroyView()
(4) ダイアログを表示するためのボタンを押しました
MainActivity: button onClick
MainActivity: showMyDialog()
myDialogClass: setText()
myDialogClass: show()
myDialogClass: onCreateDialog()
myDialogClass: onCreateView()
(5) デバイスを横向きにしました(MainActivityが再起動しています)
myDialogClass: onStop()
MainActivity: onStop()
myDialogClass: onDestroyView()
myDialogClass: onDismiss()
MainActivity: onDestroy()
myDialogClass: myDialogClass() [constructor]
MainActivity: onCreate()
MainActivity: setReadyTestDialog()
myDialogClass: newInstance()
myDialogClass: myDialogClass() [constructor]
myDialogClass: setOnClickListener() [okClickListener = jp.gr.java_conf.coskx.testmydialog.MainActivity$2@fe6934b]
myDialogClass: onCreateDialog()
myDialogClass: onCreateView()
MainActivity: onStart()
MainActivity: onResume()
(6) ダイアログのOKボタンを押しました
myDialogClass: onClick positive button work started
myDialogClass: onClick positive button work [ClickListener = jp.gr.java_conf.coskx.testmydialog.MainActivity$2@fe6934b]
MainActivity: onClick work started
myDialogClass: getText()
MainActivity: onClick work completed
myDialogClass: onDismiss()
myDialogClass: onClick positive button work completed
myDialogClass: onStop()
myDialogClass: onDestroyView()
9 まとめ
カスタマイズ可能なダイアログを生成して,ユーザからのデータを受けとるサンプルを示しました。
動作の流れを追跡して,ダイアログからの値を取りこぼししないことを確認しました。