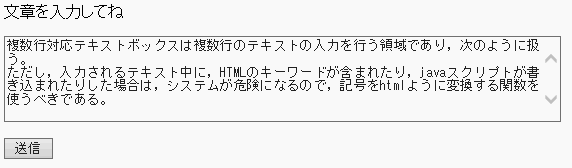
ポップアップリストは複数の選択肢をポップアップリストとして表示し,その中から排他的に1
つだけ選択できるようにするフォーム部品で,次のように扱う。
| ポップアップリストのプログラム例 |
| <?php if (isset($_POST['status']) && ($_POST['status'] == "送信")) { $userchoice = $_POST['userchoice']; //必ず受け取れるのでチェックの必要なし $firsttime = false; } else { $firsttime = true; } ?> <html> <body> <?php if ($firsttime == true) { print "選んでね。<br><br>\n"; print "<form method=\"post\">\n"; print "<select name=\"userchoice\">"; print "<option value=\"東京\">東京都</option>\n"; print "<option value=\"神奈川\">神奈川県</option>\n"; print "<option value=\"千葉\">千葉県</option>\n"; print "<option value=\"埼玉\">埼玉県</option>\n"; print "</select><br><br>\n"; print "<input type=\"submit\" name=\"status\" value=\"送信\">\n"; print "</form>\n"; } else { print $userchoice . " を選びましたね。<br><br>"; print "もう一度試しますか?<br><br>\n"; print "<form method=\"post\">\n"; print "<input type=\"submit\" name=\"status\" value=\"もう一度\">\n"; print "</form>\n"; } ?> </body> </html> |
| 実行例 最初のページ |
 |
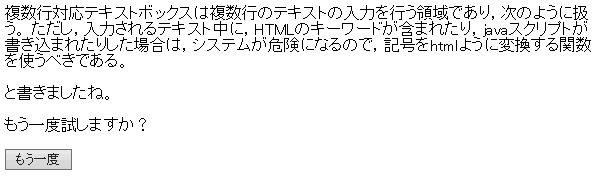
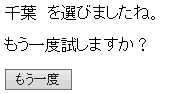
| 実行例 結果のページ |
 |
最初のページが表示された段階では,どの項目も選択されていない状態になっている。
もし最初から「東京都」を選択した状態で表示したいなら,次のようにすればよい。
print "<option value=\"東京\" selected="selected">東京都</option>\n";