| pagedisplay 2.1 htmlの例 start.html 当たり前ですが |
|
|
| list 2.1 htmlの例 start.html |
<html> |
| pagedisplay 2.2 javascriptのあるhtml step0.html |
|
|
| list 2.2 javascriptのあるhtml step0.html |
<html> |
上記のlist2.1,list2.2について細部を見てみよう。
通常htmlの表示については意識していないが,htmlソースの上から下に向かって表示作業が行われる。
<script></script>で囲まれた部分がjavascriptだが,これもjavascriptも含めて上から順に評価され,表示作業が行われる。
list2.2は,javascript内でalert('Hello')は別ダイアログを開いて,Helloを表示するものである。
上から順の作業なので,まずHelloがalert表示され,次に足し算がalert表示され,最後に画面に「こんにちは」が表示される。
 |
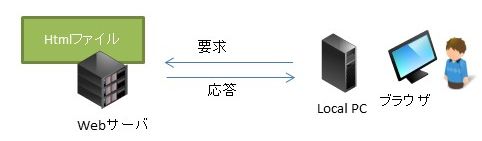
| 通常のhtml |
 |
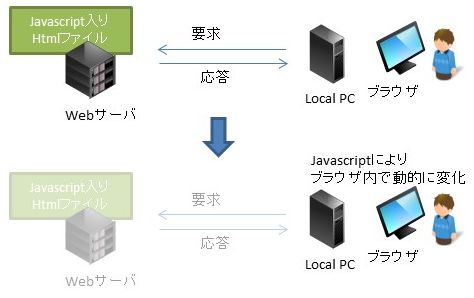
| javascriptの記述してあるhtml |